First impressions matter. In an age where your website is likely to be the first impression a prospect ever has with your brand, you need to make sure it stands out — no matter which device, browser or screen size they’re viewing it on.
Your website should be fast, attractive and intuitive on desktop computers, smartphones and tablets alike. In fact, users are five times more likely to abandon a website if it isn’t mobile-friendly, and more than half of consumers say that a poor mobile experience hurts their opinion of a brand. If you’re not optimizing across every device, you could be turning away potential customers.
But that doesn’t mean you need to develop separate websites for every device. Instead, create a responsive website that’s flexible enough to render well on any device automatically.
What is Responsive Web Design?
Responsive web design is an approach to web design that uses flexible layouts, images and media to ensure a website adapts well to any device. The website detects the viewer’s screen size and dynamically adjusts its layout to offer the best possible user experience to visitors.
For example, a five-column card section might look good on a wide desktop monitor, but how will it break down to fit on a skinny-screened iPhone 5? Responsive web design ensures that the five cards break down or re-orient themselves in a way that appeals to mobile users too.
Think of responsive web design as a form of inbound contextualization. By responding to the user’s behavior, environment and platform, you can boost the likelihood of delighting web visitors and encourage them to convert on your offers.
Mobile-First vs. Desktop-First Responsive Web Design
There are two primary schools of thought for approaching responsive web design: Mobile-first and desktop-first.
Desktop-first web design involves first designing a detailed, full-screen website and then breaking it down and hiding or wrapping elements to fit smaller resolutions. This approach has been the dominant approach for a long time, but it can limit some of the core functionality and usability of the mobile version.
Mobile-first web design has gained ground over the past decade with the rise of mobile technology. Sometimes referred to as content-first design, mobile-first web design involves carefully structuring the content of your mobile website to be as intuitive and user-friendly as possible, then layering additional visual and narrative elements over that for the desktop version.
The pros and cons of each approach will vary based on your business, your prospects and the specific features of your website. At New Breed, we stick primarily to a desktop-first approach because most of our audiences consume content via a laptop.
“Hiding the Candy” in Desktop Design
At New Breed, we refer to the process of breaking down a desktop design into a mobile-friendly version as “hiding the candy.”
In other words, once we’ve designed a complete, fully-functional website, we work to make it less complicated for mobile users. Rather than testing every possible device a user could visit the site from, we target set breakpoints, or the exact widths at which a website will adjust its layout to render well on the device.
For example, 767 pixels wide is our breakpoint for phones, so any screen size smaller than 767 pixels will render the mobile view, whereas anything larger than that will render a tablet or desktop view. The modules, images and layouts themselves will shrink and expand to fill the page. In mobile design, this usually involves restructuring and simplifying the content of the page to be more straightforward, scannable and easy to find.

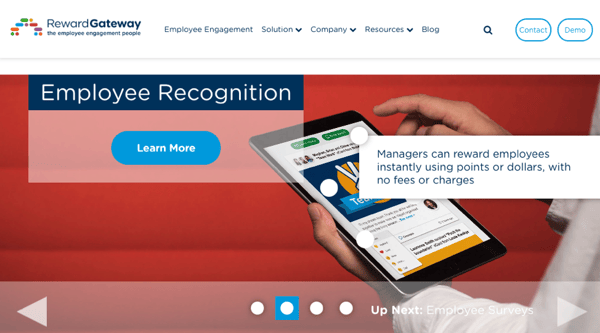
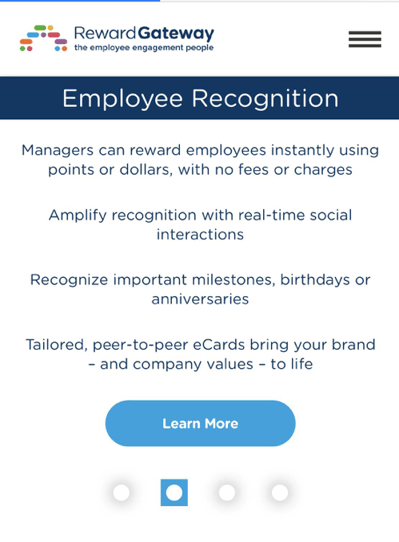
When we designed Reward Gateway’s website, for example, we designed an interactive module for the desktop site. Users can hover over different spots within the image to view the information associated with that image.

On a mobile website, this interactivity wouldn’t be as easy-to-use, however. So after the breakpoint for mobile design, the image breaks down into a simple, bulleted list of information.
During the quality assurance process, you should test the design on different devices, screen sizes and browsers to ensure the site is breaking down correctly and consistently. Of course, testing on every possible device would be cumbersome for any development team, so there are tools you can use to streamline this process. At New Breed, we use BrowserStack to test our websites on as many different platforms and devices as possible.
New devices of different sizes are coming out every day, so approaching web design this way ensures flexibility across the wide and ever-evolving variety of devices.
What Are the SEO Implications of Responsive Web Design?
Responsive, mobile-optimized web design can boost your SEO rankings significantly through improved site usability, faster load time, decreased bounce rate and more.
Google continuously updates its algorithm to meet the needs of its users. It’s no wonder, then, that Google now takes into account the fact that the majority of today’s users are accessing the web via a mobile device. Because responsive web design creates a better user experience for mobile visitors, Google’s algorithm has begun to favor responsive websites over unresponsive ones.
The Takeaway
Developing a responsive website is the key to boosting your search rankings, improving the user experience, optimizing for mobile and ultimately, increasing your website conversions.
The process of developing a responsive website may take a bit more time than developing an unresponsive one, but trust us, the additional time and effort will be worth it in the long run. Use a responsive website to nail that first impression for your prospects, no matter what device they’re on./p>





