Like any piece of software, the HubSpot CMS has a lot of jargon that can be confusing to users who are newer to the tool, and that’s exacerbated by the fact that it has both technical and non-technical users.
To help you navigate the platform effectively, here are 29 HubSpot CMS terms defined:
HubSpot CMS Terms

1. Advanced menus
Either simple or advanced menus can be added to templates in HubSpot. Advanced menu modules are often used for the main site menu and are always locked; they cannot be edited at the page level.
2. Blog tags
Blog tags allow you to group together similar posts for searchability. You can create tags to be as specific or broad as you want, and they can power filtering systems for your website visitors.
When you’re setting up a tagging system, not all tags need to be accessible to users on the front end, though. You can also set up tags to create a backend taxonomy that can power what blogs get recommended in modules or group blogs for reporting purposes.
When making changes to your tagging system, HubSpot does allow you to consolidate tags in settings by selecting “combine with another tag.” So, if you’re renaming a tag or combining two tags together, you won’t need to manually re-tag every individual blog.
3. Call-to-action
A call-to-action (CTA) is a button or link that brings a user to a conversion point and creates the connection between what a site visitor has just viewed and the more high-value offer that comes next. It is used to drive prospective customers to become leads (as the next page should contain a form.) Generally, the button or link contains actionable copy like “Read more” or “Download now.”
4. Content settings
Content Settings is where you can make site-wide changes to the header and footer. You can add a favicon, add style sheets, select error page templates and edit the company info that is brought in automatically to emails and the site footer.
5. Content staging
Content staging provides a dummy URL, so you can build a fully functional website separate from your live domain. This is beneficial if you’re building a net-new website or creating new pages that need internal review before they can go live.
6. Module
A module is a standard piece of back-end HubSpot CMS development; a building block of a CMS site. Each one has a different purpose: one may be for images, another for text, another for a slider, another for social sharing. These can be dragged around to represent the amount of the screen they take up in width and grouped with other modules.

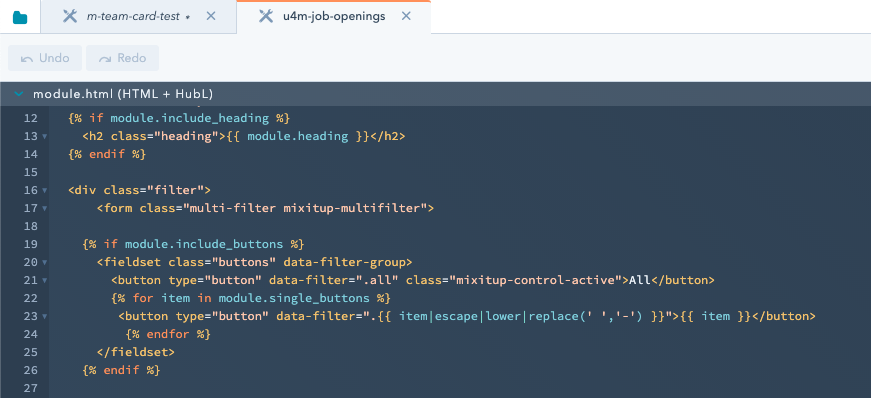
7. Custom module
Custom modules are used by expert HubSpot CMS developers to create customized functionality above and beyond the out-of-the-box capabilities of the platform.
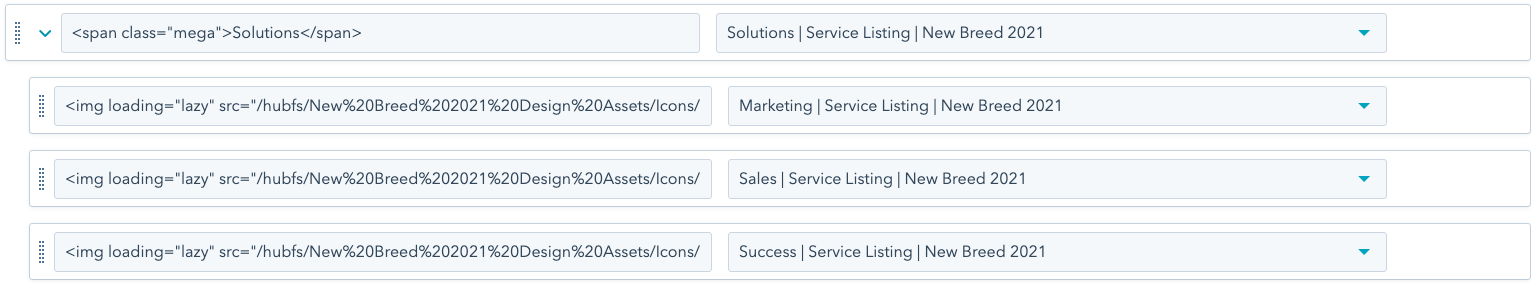
8. Global module
A module that appears on multiple templates throughout the website, such as the header and footer, and doesn't change from template to template.
9. Domains & URLs
Domains & URLs is the section in settings where your primary and secondary domains live. It’s also where you can set up URL redirects, adjust language settings, set up SSL and access your site map.
10. HubDb
HubDb tables power modules with content that’s logical to be organized in a spreadsheet, such as modules that appear across your site with identically formatted content, like testimonials, or database modules like event listings or staff bios.

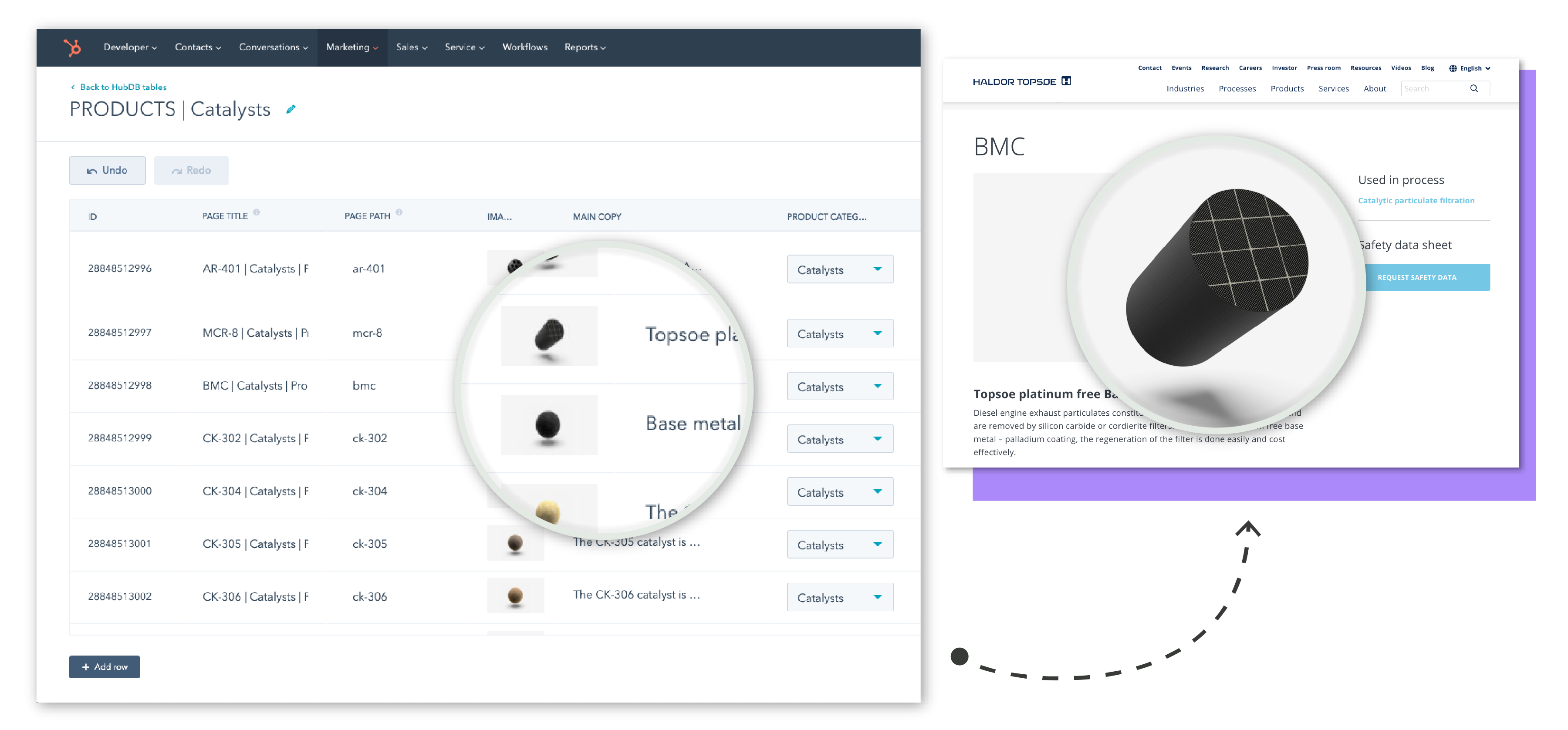
11. Dynamic HubDb table
HubDB is a relational database that can be used to power dynamic parts of your website. This type of HubDb table creates actual unique web pages from a spreadsheet, enabling your team to effectively manage more content in less time. This works well for pages that consistently contain all the same fields, like product pages.
12. File manager
File manager houses all of your files (images, PDFs, videos, etc.) alongside your templates and stylesheets. Creating a system of naming conventions for all the assets stored here will be super important in order to continue to easily maintain your site as your HubSpot instance scales over time.
13. Flex column
Flexible columns are added to templates in HubSpot and allow for content creators to add, remove and reorder modules at the page level.
14. HubSpot Developer Chrome extension
The Hubspot Developer Chrome extension was built by the HubSpot community and adds a set of shortcuts to the top-level HubSpot menu to make website development and maintenance more convenient.
15. Language settings
Language settings is one of the tabs within Domains & URLs. If your primary language is set to English, by default, you’ll have “en-us” included in every single URL. But, if you don’t want that, you can change it here.
16. Lists
Lists are ways that you break up your contacts into smaller segments based on their similarities. Lists, and the contact database that powers your list-building, give context to the content people consume and the experience they have with your site and company. If you leverage smart content on your website, lists will allow you to target specific audiences.
17. Memberships
Using the membership feature, you can limit access to parts of your website based on smart lists. For example, you could create gated customer-only content.
18. Multi-lingual variations
HubSpot enables you to create multilingual variations of a webpage and link them together in order to improve user experience and search optimization.
19. Page types
There are three types of website pages in HubSpot: blogs, landing pages and website pages.
All blog post pages have to follow the same template because the blog has default functionality designed to be more user-friendly for non-technical users. Blogs will automatically have rich text, and in the content creation system, users have access to a similar menu as you’d see in most word processors.
Landing pages and website pages can be created using any template you’ve developed. Landing pages typically include forms, but the main difference between the two is how they’re reported upon.
20. Personalization tokens
Personalization tokens enable you to pull in information from a contact or company record in the HubSpot CRM. For example, you could add a visitors’ company name into a landing page copy to make the content feel more tailored to them.
21. Primary CSS file
Primary CSS allows you to easily add styling to all of your templates and pages from one file. This takes you right to whatever file is designated the Primary CSS file in the content settings. However, templates and pages can opt-out of using this file.
22. Revision history
Revision history is available for any page type in HubSpot. Editors can go back and see any published version of the page. But if you make changes but don’t send the page live or to staging or live, then it won’t save and the revision history for that iteration won’t exist.
However, this feature only exists for website pages built using the page editor; HubDb tables don’t have revision history.
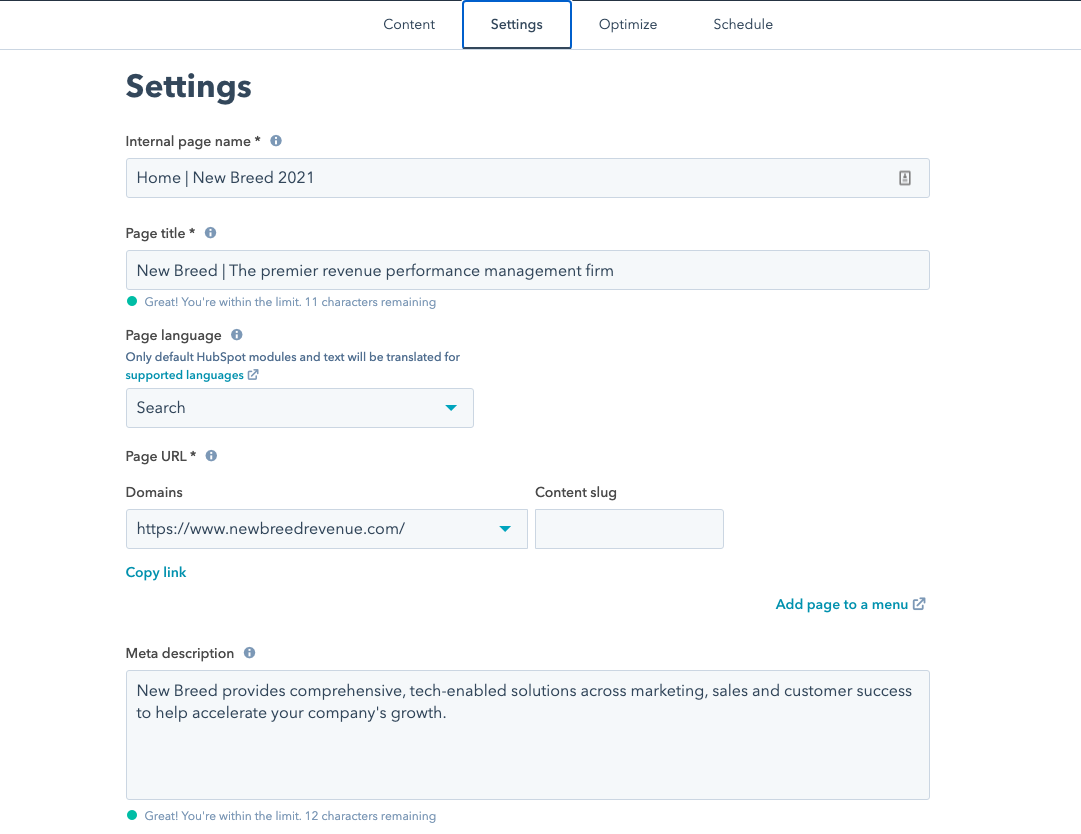
23. Settings tab of page editor
When you’re creating or editing any website page in HubSpot, there are four tabs you can switch between: content, settings, optimize and schedule.

The settings tab is where you set up the technical aspects of the webpage, including the title, URL, meta description, featured image and associate it with campaigns for reporting purposes. There’s also an advanced settings drop-down where you can adjust the audience access, if you’re creating a membership page, add page-specific code in the header and footer HTML and change out the page template.
24. Site header and page footer HTML
This code is accessible through the Pages section of settings. If you have tags for analytics tools live Google tag manager or Hotjar that need to be added site-wide, they’ll typically be added in the header or the footer. This section of settings is where you’d go to add that code in.
25. Smart content
Smart modules allow for an option to serve up specific content based on list membership, event tracking or referral source. Smart content changes what’s displayed based on information about the viewer so you can create a more personalized experience for website visitors.
26. System templates
System templates are used as the basis of certain types of pages generated automatically by HubSpot, such as 404s, password-protected, membership logins and subscription settings pages. There are limitations to the styling options for these templates, though.
27. Template
A template is a mold from which you create different pages. If one page is going to look significantly different from another, it needs another template. Templates are created in HubSpot Template Builder. You might have one template for blog posts, one for landing pages and one for subpages. Templates should not be confused with themes.
28. Themes
A newer functionality within the HubSpot CMS, themes enable you to have different looks and feels contained in such a way that is easy for non-developers to utilize.
A theme consists of a set of templates, modules, global content and style settings. Custom themes will require some coding from developers, but there are also aspects that can be edited by non-technical users.
29. User permissions
Within HubSpot settings, you can adjust the level of access each user has. This enables you to limit who can make changes to your website content and code. To adjust user permissions, you can manually set what features they have access to for each area of HubSpot you use, or you can provide them with a pre-set role.
The super admin role automatically has full access to everything within HubSpot. You could also create team-specific roles for your writers, SEO specialists and developers, so those team members all have the permissions they need to do their jobs.
This post was originally published July 29, 2016.





