How to Create Web Content Outlines that Set You Up for Success

Whether you’re redesigning your website or launching a new one from scratch, you need to plan and prepare before jumping into design and development.
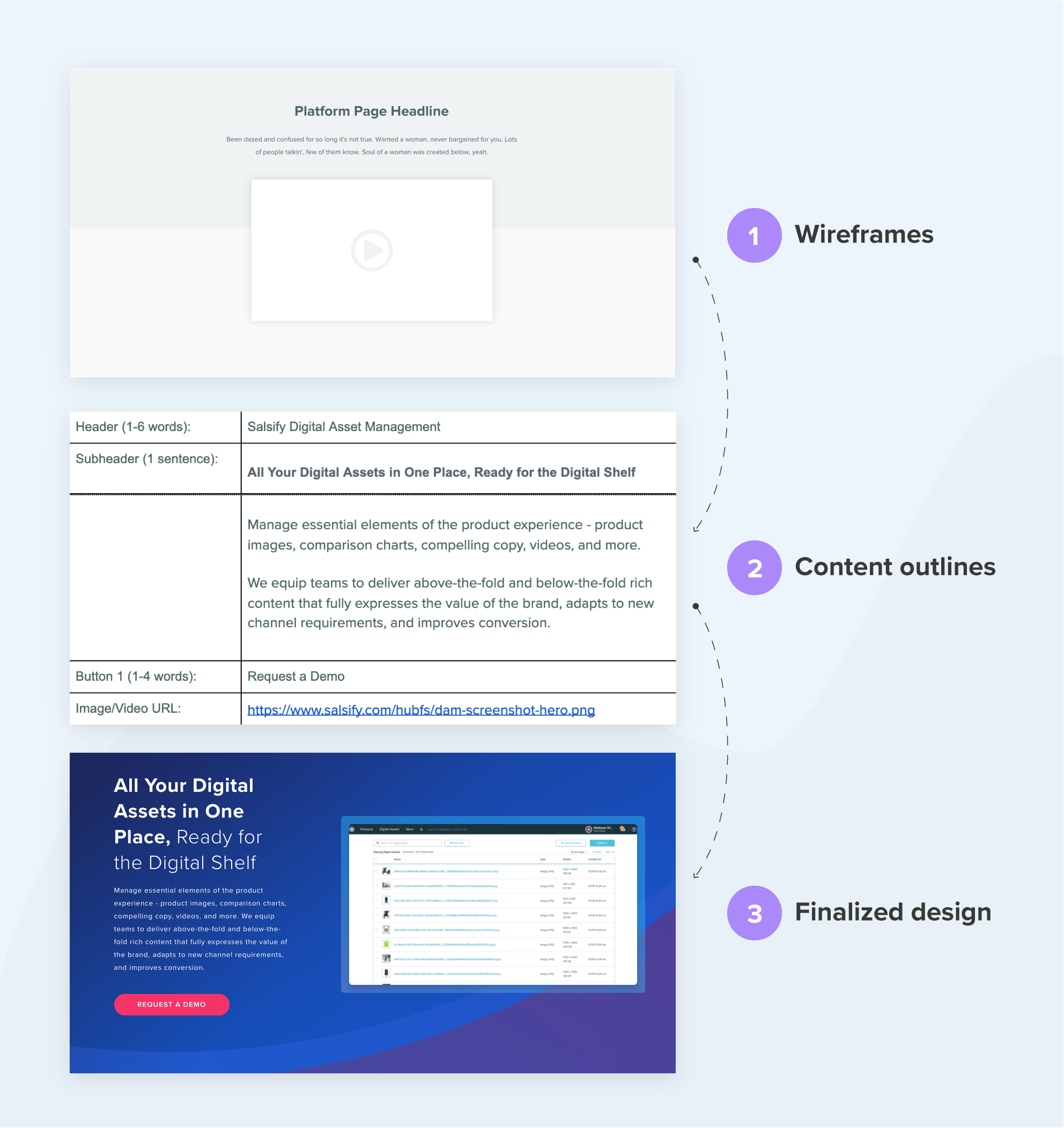
This process starts with your information architecture, which includes drafting your site map, ideal conversion paths and web page key takeaways. After that, you build wireframes, which dictate what the content structure will look like in order to support your information architecture.
With those foundational pieces in place, you can start creating the content that will actually live on your website, which you’ll write in the form of web content outlines.
What is a Web Content Outline?
“A content outline is the raw copy version of a website page,” says Inbound Journalist Daryn Forgeron. “It should reflect the structure and overall flow of that website page, but it isn’t designed at all. If the wireframes and designed version are the skin and the tissue, [content outlines] are the bones.”
As you’re planning out your website, you should create a content outline for every single page you want created, regardless of how much text will be on that page.
“Before you go into creating a website content outline, you should already have a sense of the website architecture, the modules you’re going to use, what content is generally going to be on which page, which readers or personas are going to be prioritized on each page and the journey you want people to take on your site,” Daryn says. “From there, filling in your content outlines is determining the hierarchy of information on each page and how you want to express that message.”
Each content outline should include the page name, where the page exists within the site architecture and the SEO metadata, along with the copy and content description for each section of the page.
For each content section or module, include what type of text the copy is (body, header, subhead, etc.), word and character count limitations, descriptions of any visuals that need to be included and hyperlink destinations where relevant. If the writers or editors are less familiar with wireframes, you can also include a screenshot of the module so they understand how the content will ultimately be presented.
For example, a product page hero section outline could look like:
“The filling in of the content outlines is really just entering the information that follows each of those prompts with the hierarchy of information that you’ve already established in your website discovery and information architecture phases,” Daryn says.
How to Start Writing Your Web Page Copy
The most difficult part of completing your web content outlines can be determining where you want to start with filling in the copy.
At New Breed, our process starts with key takeaways. Prior to starting to build out the web content outline, we work with decision-makers to understand concepts like:
- What’s the goal of this page?
- If someone was only on this page for five seconds, what should they leave away knowing?
- What key terms should be captured?
- What core ideas need to be explained?
“I typically create an outline on an outline,” Daryn says. “I take that list of concepts and I take the persona documentation, then I look at the wireframe and the content outline and say ‘How can I make these all work together?’ ‘Which of these is the most important?’ I put a copy-and-pasted summary of that under the hero module of the content outline.”
From there, Daryn distributes the various pieces of information across the modules so she understands what each module will be about before starting to write.
But that’s not the only way to approach writing a content outline. Other members of the content team will start with the target keyword and use that as the guiding idea. Some writers will save the hero module for last so that it can reflect the final iteration of the page. Some people will even free write and then work to edit down the copy once all the ideas are on the page.
Keys for Creating Web Content Outlines that Set You Up for Success
Be consistent with your word count and character count
“I think the biggest thing is watching the word count and character limit, but more than that, consistency,” Daryn says.
While it can be nice to have variety within your content lengths, when you’re writing for similar modules that appear side by side, you need to keep your sections about the same length for them to look right on the developed page. For example, say you have three cards that are in a horizontal row and your word count range is 100–200 words: If you make one card 100 words, the second 125 words and the third 195 words, that’ll leave gaps on the page that can detract from the user experience.
“Take the word count as the ceiling and the floor, but then make sure it’s relatively consistent within that so that the modules are roughly the same size,” Daryn says.
Understand how much flexibility your content outlines have
“Talk to your web dev and see about the flexibility of the content outline in terms of whether or not you have the ability to add or remove modules,” Daryn says.
For example, maybe the wireframe for a page doesn’t include a testimonial block, but you know a module for that exists on other pages; ask if that can be added. Or if you have a module with multiple tabs, and only three are shown in the wireframe, but you have content for five, ask how many tabs that module can have.
“Be more empowered than you think you are and take those chances,” Daryn says. “At the end of the day, you know the story, you know the journey this user is taking and you know how the content needs to fit the website.”
Do revisions before the copy is flowed
“You want to make sure you get as much of your revisions as possible done within the content outline itself or within that phase rather than once the copy is flowed because a lot of development happens around the copy you create,” Daryn says.
You have more flexibility within a content outline to determine how long sections should be and what modules should be used. But once the copy is flowed, it’s a lot harder to make big changes.
To prevent revisions from becoming a roadblock as you’re trying to wrap up website development, create a revision process.
Think about what system will work best for your team: Identify everyone who needs to be involved. Determine if they all should look at the content at the same time or if they should be split into multiple rounds. Figure out if a software like Google Docs where they can see each others’ comments and suggest changes would be preferable or if it’s better that they just make comments on PDFs.
The Takeaway
Content is the most important part of any website, so it’s vital that content creation and website development go hand-in-hand.
Web content outlines enable you to develop copy with the format the end-user will see in mind and structure it in a way that’s easy for your developers to work with.
With web content outlines, your team can put together website-ready copy and visuals while your site is still being designed and developed. That way once the technical work is complete, it’s just a matter of flowing from a document into your CMS.
Quinn Kanner
Quinn is a writer and copyeditor whose work ranges from journalism to travel writing to inbound marketing content.