Unlike B2C consumers, it’s uncommon for B2B leads to make impulse buys.
Let’s be realistic — it’s not likely someone is going to stumble onto a SaaS website, armed with only the information provided by content on the internet and make a large purchase via a shopping cart.
On the contrary, B2B customers are making a greater investment and taking an increased risk, so they usually want to speak with a salesperson before they commit.
But that doesn’t mean that a B2B website design should just be a static brochure. Even though the website might not be involved in the drafting of a contract or the physical exchange of money, it's still one of your best salespeople.
B2C companies have long realized the value of sales-ready website design to encourage consumer engagement, and it’s time that B2B catches up.
When Did Attractive Web Design Become So Important in the B2B Industry?
Over the past five years, B2B companies have set the bar higher and higher for web design.
It used to be good enough for a B2B website to just contain good content — but both B2C and B2B buyers expect to find high-end design everywhere now, even in the most unlikely of places. There’s no such thing as “good enough for B2B” anymore; your website should reflect your brand values and identity.
Today’s buyer contacts a sales representative at a stage much further down the marketing funnel than they would have 10 years ago. This means the content on your website is doing a lot of the legwork that was previously done by your sales team.
Instead of asking a salesperson what your product or service is all about, your buyer is looking through your website, reading your blog and downloading premium content offers.
In his book, To Sell Is Human, Daniel Pink has called this phenomenon “the age of information parity in sales.” In this age, the consumer has as much, if not more, information about the product he or she is buying than the salesperson. This means the buyers of today are much more educated.
Fortunately, if that education is taking place on your website, your company will be better positioned to establish brand preference at a very early stage of the buying process. It’s safe to say having an amazing B2B website design is more important than ever!
Your Website Is Your Best Salesperson — But Is It Sales-Ready?
Let’s clarify what we mean by “sales-ready web design.”
All B2B websites should be focused on generating leads. Although B2B buying decisions might take anywhere from six months to two years to finalize, a sales-ready website is set up to support that lengthy sales cycle.
In other words, the information architecture, form strategy, conversion strategy and every other component of the web design is built to:
- Reflect the goals and pain points of your buyer personas
- Attract high-quality leads organically
- Encourage those leads to move through the sales funnel on their own
With all of those utilitarian components set up correctly, your website should also include polished topography, page layouts, photography, videos and more. Professionally-designed assets like these can make a website really shine.
Slack is a great example of a sales-ready website with high-quality assets that make it truly stand out. Their original photography and customized illustrations add unique credibility and sophistication to their web design.
So What Does This Mean for Your B2B Website Redesign?
1. Do your homework.
Before you begin to think about your website’s design, it’s imperative to do some research to ensure you stay true to your buyer personas and map your content to their buyer's journey. Focus on meeting their needs and solving their pain points.
Be able to articulate your goals for the redesign at the beginning of the process, and figure out how you’ll measure your success in the planning stages.
Often the objective of B2B website design is to attract more visitors, improve the bounce rate or convert visitors into leads. Aligning the wants and needs of your business with the wants and needs of your customer is a great way to ensure your website is accomplishing this goal.
At New Breed, one question we always ask clients to help them determine their goals is “What do you wish your site did better?” Your strategy should reflect the answer to that question.
2. Know what your customers want.
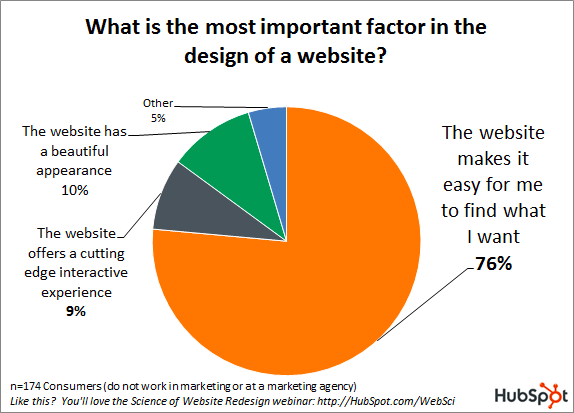
Every customer is different, but seventy-six percent of them say the most important factor in a website's design is ease of use and the ability to find the information they need.

Before you enter your website redesign, make sure you have well-developed buyer personas and have a good understanding of their goals and pain points to inform your strategy and planning. Knowing what your customers want and how to speak to them will help you develop an effective content outline around which you’ll structure the rest of your website.
3. Know what businesses want.
While every business has unique wants, they all seek more sales, higher conversion rates, higher quality leads and brand loyalty.
And how does your B2B website design meet all these needs? With an easy-to-navigate structure, advanced functionality, dynamic content and content offers in alignment with your buyer personas.
4. Focus on the user experience.
After you establish who you are as a brand and who you want to attract, you need to think about exactly what you want visitors to do when they get to your page. Research from the Nielsen Norman Group has shown that a mere 58 percent of B2B websites had successful user experiences.
Do you want your visitors to check out your products? Would you prefer they visit your blog or download a premium content offer? Establish your goals and the anticipated conversion paths before you start designing your website.
Laying out a wireframe for a website is the best way to define a visitor’s flow. It also helps the designer build the pages. In some cases, it might even make sense to conduct user-experience research on your wireframes. Even though it’s tempting to skip the foundational aspects of a website and jump right into the design, we can assure you, wireframes are a critical initial step in creating an effective user experience.
Note: Don’t forget about your page load speed.
Speed matters more than ever right now. As mobile devices with poor bandwidth continue to become more popular, Google now considers page load speed as one of the most important factors in determining your search ranking — and it’s a key component in creating a stellar user experience.
In 2019, the world expects your website to be fast, sleek and convenient. Be mindful of the details on your website that could affect page load speed — such as high-quality images and JavaScript — think about what you can get rid of or alter to improve your page speed.
5. Write like a human.
Think of your website as part of your sales strategy and use it to introduce buyers to the solution you provide for their pain points, while explaining why your business is best at providing it.
This doesn't mean you need to cram industry jargon onto every page. Use the same vocabulary that your buyer personas use in the solutions they're seeking. Don’t overload them with information. Rather, state what your business offers simply and clearly.
6. Encourage engagement.
Building your business and gaining trust is all about developing relationships. This can be done through content production, such as having a great blog. But effective design plays a big role as well.
Here are a few of our favorite ways to accomplish a great design:
- Use heat maps to determine information placement: Visitors use one of two distinct reading patterns when visiting websites. By tailoring your content placement and structure to these two patterns, you can be sure that the most important information is being conveyed clearly.
- Minimalist design: "Minimalist (functionalist) design is used to create an uncluttered, easily navigable experience for the end-user through the deliberate use of color, content and layout," says New Breed's former senior designer and developer, Pete Emerson.
- Ditch stock photography: There is a growing movement and community of designers and photographers who provide free (as well as subscription service) photography that looks much more genuine than most anything you would find on traditional stock photo sites. A couple of our go-to sites are Unsplash, StockSnap and Pexels.
- Use consistent calls to action: Ensure your CTAs across the site are using consistent color and design. By doing this, your visitors will always understand where to look to take that next step and what elements on the page are clickable and which are not.
- Highlight social engagement: Sharing and responding to your content not only encourages engagement, but it also boosts your page rank and increases your market reach. Include icons on your homepage for the social media networks you're active on, and also after each blog post, to make it easy for your readers to share on social.
7. Remember your brand.
One of the most important pieces of building an effective user experience and building trust is presenting a consistent branding.
Does your business have a style guide? Style guides touch on all aspects of your brand and establish a precedent for color management, images, fonts, logo use, voice and tone. Before you begin developing your website, writing your blog or even making social posts, it’s not a bad idea to establish a simple style guide.
8. Use responsive, modular design.
Studies have shown that 70% of B2B buyers have increased their mobile usage significantly over the past two to three years, and 60% expect to continue to increase their mobile usage.
At this point, responsive design is table stakes for any successful website. If you’re not already optimizing your website to display well on different types of devices and browsers, then you’re falling sorely behind.
Some content management systems (CMS), including HubSpot, have responsive design built-in, which means your website will automatically be optimized to best suit the device on which it's being viewed.
Additionally, think about how you can incorporate a modular design into your website. Web design today is less about a set of finite templates and more about a set of interchangeable modules that can be easily modified by marketers post-launch.
The Takeaway
Often, your website is the first impression a user will have of your brand. You need to make sure that it provides a good first impression and that it continues to offer seamless, satisfying experiences to your prospects and customers in the long term.
By following these best practices for B2B web design, you can set the foundation for a site that’s usable, convenient and satisfying for the end user. This will build trust, boost conversions and, ultimately, help accelerate your business growth.
Download all of these website redesign best practices — and more — in our comprehensive guide to redesigning your website.
Originally published November 17, 2015.





